

2020 | bachelor grad project | Grade: 8/10
Increasingly, products are connected to each other, forming large and complex systems. These systems are dynamic and unpredictable in functionality. As a result, interaction de-materializes to support this character, employing speech, gesture, and touchscreen interaction styles. With de-materialization a lot of meaningfulness disappears from the interaction. In an attempt to re-materialize these interactions, while still adhering to the flexibility required for systems design, I designed Apto in the squad Designing for Growing Systems in the Home. I defined the design challenge in collaboration with Bureau Moeilijke Dingen, who have expertise within each major element of the challenge (adaptive interfaces, interaction, and artificial intelligence).
Apto is a coffee machine with an adaptive interface. It uses a machine learning algorithm to identify use patterns and adapt the interface accordingly. The design challenge is to design meaningful action possibilities that adhere to all our human skills but are flexible enough to support the adaptive behavior of the interface. In the process, I designed three interfaces with a different adaptive mechanism. Striking to see is that the most meaningful interface, i.e. the most (expressive) couplings of interaction and function, was also the least adaptive. This means for meaningful interaction to exist; a price must be paid in terms of flexibility. This also suggests that according to the application in Apto, meaningful interaction has the most potential in single purpose products, where flexibility and uncertainty are limited.
I prefer an exploratory approach to design, and I usually base my process on the Double Diamond process [1] and the design thinking process of Stanford d.school [2]. While designing Apto, the goal was exploration driven, and therefore a good match with my preference. Looking back on prior projects, including Apto, I often start with a research driven exploration about the problem space. I try to capture the essence of the problem I try to solve based on facts. In my FBP this is illustrated by the discover and define phase.
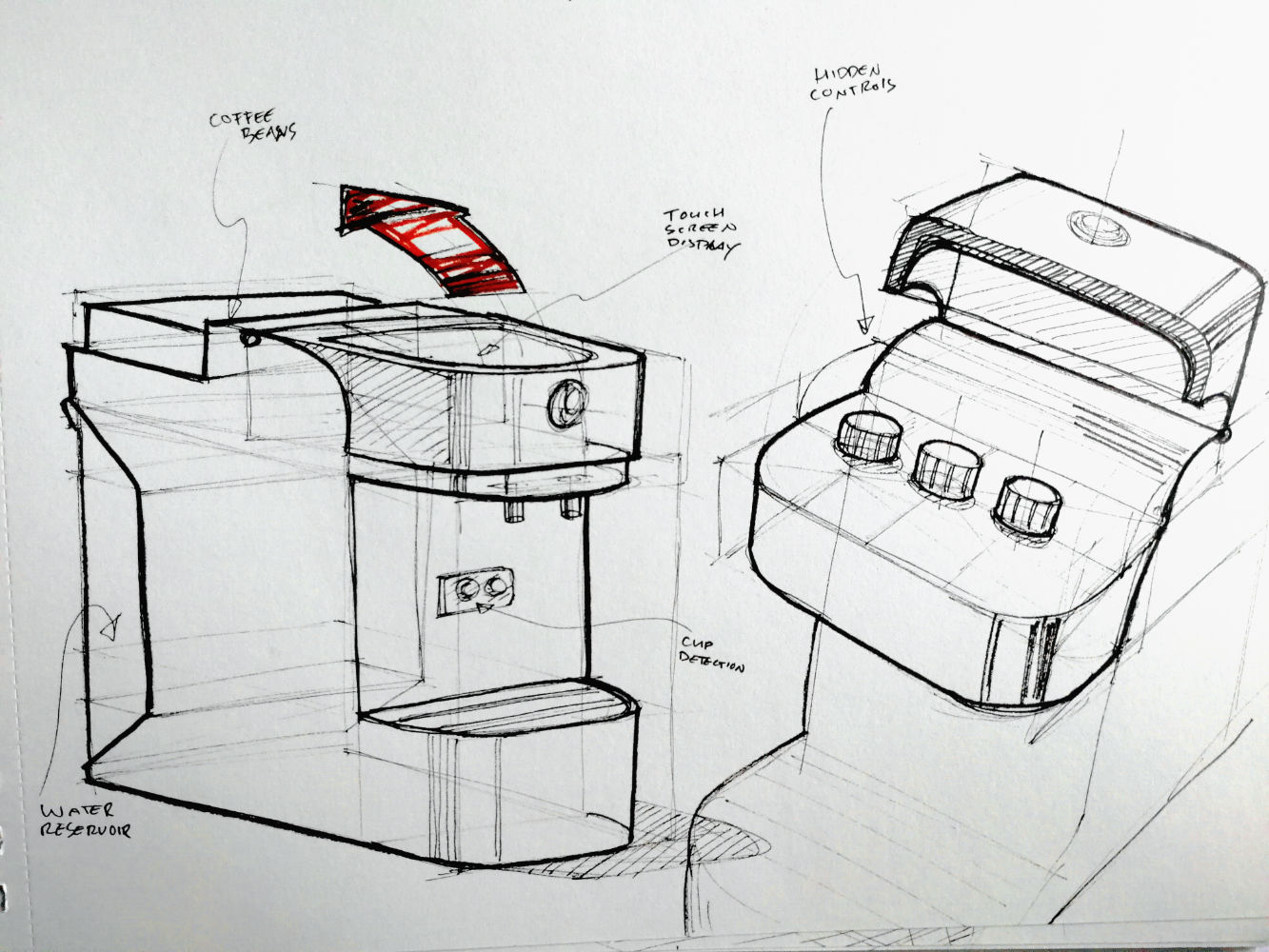
After collecting a “basis”, I started iterating on ideas to solve the problem within the scope I defined before. Using ideation methods like interaction relabelling [3], I finished the first iteration which is mostly based on assumptions and prior research at this point. I validated my assumptions in an online usability test and questionnaire. For this, I used 2D renders and a video prototype.
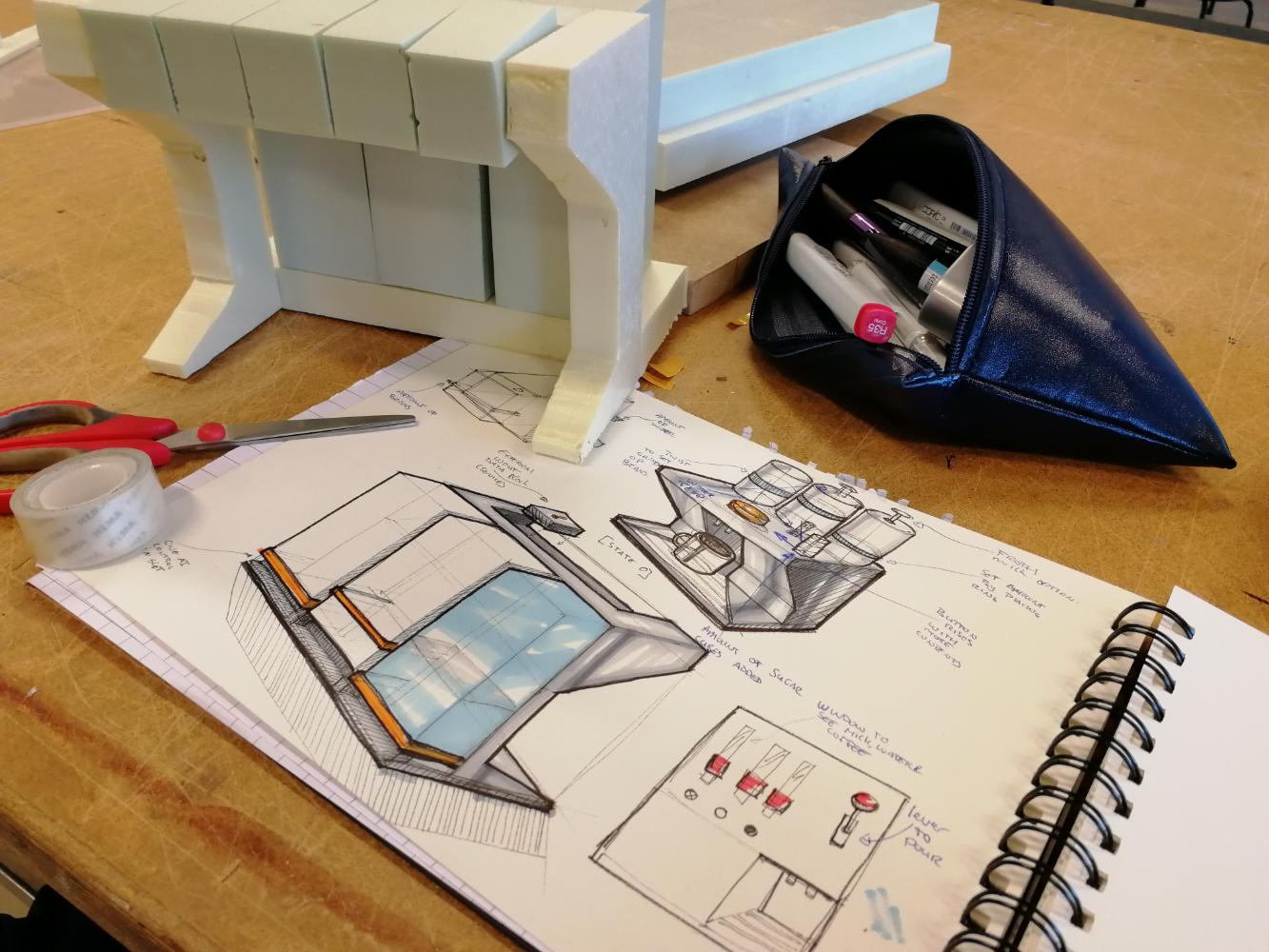
Based on validated assumptions, I reiterated through the design process. This time, I let the Rich interaction [4] and frogger framework [5] be my guides. I tried to push as much flexibility in the interface while still adhering to the (meaningful) interaction frameworks and prior user research results. The design became increasingly focused, as I gathered more information and experience on the subject.








⛶